Organisational Advice
Hobby websites can get messy behind the scenes very quickly, and be a chore to sort out in future. Tidy file structures produce clear ways of thinking, and are easier to maintain.
Here's the things I've learned
Inner Index
The front page of your website will always be index.html. But I like to treat that page like a 'book cover' or 'front porch'. All the actual front-page matter is on my inner-index.html, which index.html links straight to.
You can use index.html to shut down the website temporarily - by removing the link to the main site, and posting 'update in process!'. Or you can decide a different part of the website will be the 'main hub' and the old index a side-room, just by changing where index.html links. You create a whole new index page network behind the scenes, parallel to the existing one, and ensure it's all up and running perfectly before just switching over one link.
You can put a warning, blurb, advice, or instruction for entering your site on the front page. You can use it as a way to set the mood or tone, like an overture of an opera. A Pattern Language names
If you join webrings etc who want their link on your front page, but their aesthetic doesn't match yours, it can go on the index.html and leave your inner-index.html to your own design preferences.
Index.html should be as noncommital as possible: a title, a link to your central hub page, a bit of design, and maybe some information.
One folder per subsite
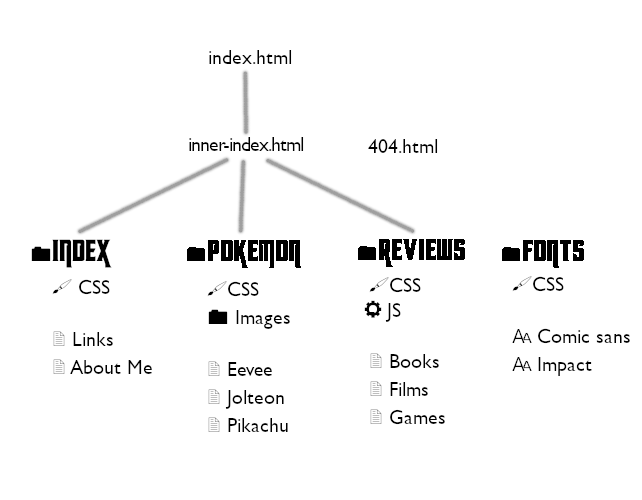
After a lot of trial and error, this is the file structure that makes most sense to me:

If a section of the website has its own layout and is conceptually a 'side room' or a 'mini-website' linked to others through the hub - it gets its own folder. Into that folder goes its CSS, Javascript, and its images (often in their own folder if there's a lot of them). I very rarely put sub-folders into these folders, but I would do so if it became substantial enough to be a website-within-a-website .
As this structure is the same throughout the site, it's easy for me to intuit - for example - how to link pages together - without double checking the file structure to see how deeply it is nested. The layout code is stored directly with the files it describes, so it's easy to find & link to.
One of these folders is called 'index' or on this site, 'blisspages'. This is for CSS, art assets, etc associated with the index page, and also any other pages which share theming with the index page - the hub of the site. index and inner-index is therefore the only pages which 'break' a predictable pattern - a lot easier to manage than the reverse situation!
If you have a bunch of one-page sites, which seem neither like part of your main hub section, nor their own subsite, you might want to create a folder to hold all of them
Fonts
I prefer to host my own fonts. Here's how I organise it:
- In your main directory, create a folder called fonts
- Create a file called fonts.css. Put in all the code for the fonts, and nothing else
- In the same folder, save all the font files (.tff, .woff2, .otf etc)
Now, across your whole site, you can link every page to the fonts.css stylesheet - or link to it from other stylesheets.
The 'code for the fonts' tells your CSS where to find the font files and what their name is. It will look something like this:
Optionally, create font-directory.html - a webpage displaying all the available fonts, which lets you see options quickly & can be an interesting addition to a site as a kind of 'visible structure' aesthetic. Here is an example, and another
I use the Google webfonts helper to turn fonts hosted at google into fonts hosted by me. Google didn't design the fonts, they're just providing a useful service we can do ourselves!
Benefits
- This is much, much better than using googlefonts which must be updated in the header of each html file each time.
- It gets google tf off your site.
- It's also tidier and more centralised than putting the font code in each css or html file separately.
- Having a set of fonts already there makes your site more cohesive & faster to create for, because it's so easy to see what fonts are already in use and re-use them.
- I think I just dislike how ugly and incomprehensible the font code is, and as all I'm CSS document.
If you reuse templates, don't repeat template files
If you have a preferred template template - a column with nice padding, say - and you use it across several contexts, don't copy-and-paste new versions of the file under new names. Keep one version of it, and link to it. Place it in a folder called /layouts, and use it similarly to /fonts, as a resource accessed across the site, in a predictable location you can remember.
Any additional code to change the appearance or functionality of the template goes either in the HTML file or in an additional CSS file.
Each time you link to a template, make a note in the template file for which pages are using it - to quickly check if updates have broken something unexpectedly.
The reason for this is - you will spot bugs in the layout, or want to upgrade it as your skills improve. It's easier in one file than several.
Separate structure CSS from style CSS
For major sections of your website, create two CSS sections - either keep it in two separate files, or one-above-the-other in a CSS file.
Structure
The architecture. Two columns, one wide and one short, mobile responsive, correctly scaling type and padding.
Style
The paint. Vaporwave theme, golden borders, space-age fonts, underline all the headers.
Benefits
- Keeping them separate helps you think conceptually about these two separate goals of CSS
- It makes it easier to re-use code
- It's less messy to look at
- You'll be able to see more of the structure code at the same time, helping you nail down bugs
Work from your computer
Have your entire website structure saved on your computer, in your own file folders. Then, use a program to keep it in sync with your live website online. Setting this up makes all the difference to how effortless & enjoyable maintaining your site becomes.
For my sites on Leprd.space and Marigold Town, I use WinSCP. I simply set up each website on WinSCP with my login credentials, and then I can see my local folders on the left, and my remote (online) folders on the right. Clicking 'synchronise' compares the sites, and lets me choose which changes in the local folders I want to put online.
Neocities is trickier: they use WebDAV (also usable with WinSCP), but only for paid members. However, you can get some of these features using the command line. This is also very easy to use (even for command line beginners!). The main issue is that if you move or delete folders and files on your home computer, that won't automatically be reflected on the remote website with the `push` command - only new files and updates will be automatically changed. So deletions and moving must be kept in sync manually. Still, this is much much better than either editing on the neocities site, or editing on your computer and trying to remember which files need to be updated on the site manually.
I use VSCodium as my desktop code-editing program.
Benefits
- Using a text-editing program is much more pleasurable than whatever interface the platform provides
- I can make lots of little fixes and tweaks across the site, and hit 'upload' every few hours or days
- The site is always fully backed up on my laptop, so I can archive it
- No getting out of sync between online and offline pages and having to check manually
- I can work offline on my site, and then upload it when I'm next on the net
Use absolute URLs on your 404
The 404 page pops up when a page is not found - for example, if you deleted it or miswrote the link. 404 pages are a fun design project. On neocities, the page is called not_found.html
As the 404 page might be called from any location on your site, you can't use relative urls (like 'images/big_cat.gif'). You must use the complete url: 'https://emptybliss.neocities.org/images/big_cat.gif'
Credit Everything
Get into the habit of crediting everything you use - tutorials, code-makers, gif websites, and so on. It's good for the soul, but you will also probably want to re-use them yourself in future.
A credit page or pages makes for a nice design challenge, and a way to make the process-of-webmastery visible in the aesthetic manifesto of your site - something I find very pleasing.
Paste in the same header
HTML is very forgiving & you can slap up a website with nothing in the head tag at all. Win!
However, a lot goes in a header of a HTML file - more than you can remember and type out every time. It's where you put metadata - data about the file itself, including text to make unicode symbols display right, a declaration of what language it's in, intruction not to display in quirks mode, information about screen width, a title, favicons, CSS links, and instructions on how to make a card pop up nicely if you link to it from social media.
Make a basic template that works for you, and in the habit of pasting it straight into every file.